少し前に書いたSonarQube
https://chocopurin.hatenablog.com/entry/2020/06/14/223427
の続きです。だいぶ間が空きましたが、実際にスキャンをしてみます。
JavaのプロジェクトをスキャンするときはMavenやGradleとの連携が必要ですが、
自分がやりたいのは、既存のPHPやPythonコードのスキャン。
スキャナツールを導入して、それを単品実行する形になります。
(1)サーバとスキャンの関係
概ね下記になります。ここでは1台のPCとVM上ですが、
実運用の際はサーバとスキャナを物理的に分ける方がいいんでしょうね。
・サーバ(先の記事で構築済み)
プロジェクト作成、スキャン結果格納、結果閲覧用のWebインタフェース。
・スキャナ
スキャン対象のソースコード格納、スキャン実行、結果のサーバへの送付
(2)事前作業
サーバコンテナが使っているネットワーク名とIPアドレスをメモしておく。
・参考
http://docs.docker.jp/engine/userguide/networking/dockernetworks.html
$ sudo docker network ls $ ifconfig $ sudo docker exec -it ec2-user_sonarqube_1 /bin/bash bash-5.0# ifconfig
(3)スキャナ構築
Amazon Linuxのイメージからコンテナを作成する。
Dockerコンテナ版もあるようですが、スキャナについてはあえて一から作っています。
$ sudo docker pull amazonlinux $ sudo docker run --net [ネットワーク名] -it --name [コンテナ名] -p 3022:3022 amazonlinux:latest /bin/bash →ポートフォワーディングはSSHすることがありそうなとき対策なので、たぶんなくてもよい bash-4.2# echo "xxx.xxx.xxx.xxx [任意の名前]" >> /etc/hosts →スキャナからサーバへの名前解決。IPアドレス直アクセスで行う場合は不要。 ここではsonarserverという名前をつけている。
前提ミドルウェアを導入する。解析中にNode.jsが使われているので、
それに必要なものも合わせて入れている。
[OSバンドル]
$ sudo docker exec -it [コンテナ名] /bin/bash
bash-4.2# yum -y install zip unzip wget gcc-c++ findutils tar net-tools telnet
→net-toolsとtelnetは、作業中にifconfigコマンドとtelnetコマンドを実行するために入れたので、
実際にはあってもなくてもよい。ソースコードの取得方法次第ではgitもインストールする必要がある。
[Node.js]
・参考
https://docs.aws.amazon.com/ja_jp/sdk-for-javascript/v2/developer-guide/setting-up-node-on-ec2-instance.html
https://stackoverflow.com/questions/51204115/unable-to-install-nvm-using-docker
bash-4.2# touch ~/.bashrc && chmod +x ~/.bashrc
bash-4.2# curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.34.0/install.sh | bash
bash-4.2# chmod +x ~/.nvm/nvm.sh
bash-4.2# ~/.nvm/nvm.sh
bash-4.2# source ~/.bashrc
bash-4.2# nvm install node
bash-4.2# node -e "console.log('Running Node.js ' + process.version)"
https://docs.sonarqube.org/latest/analysis/scan/sonarscanner/
から「Linux 64-bit」のスキャナを取得、導入する。
bash-4.2# cd /opt bash-4.2# wget https://binaries.sonarsource.com/Distribution/sonar-scanner-cli/sonar-scanner-cli-4.3.0.2102-linux.zip bash-4.2# unzip sonar-scanner-cli-4.3.0.2102-linux.zip
(5)プロジェクト作成
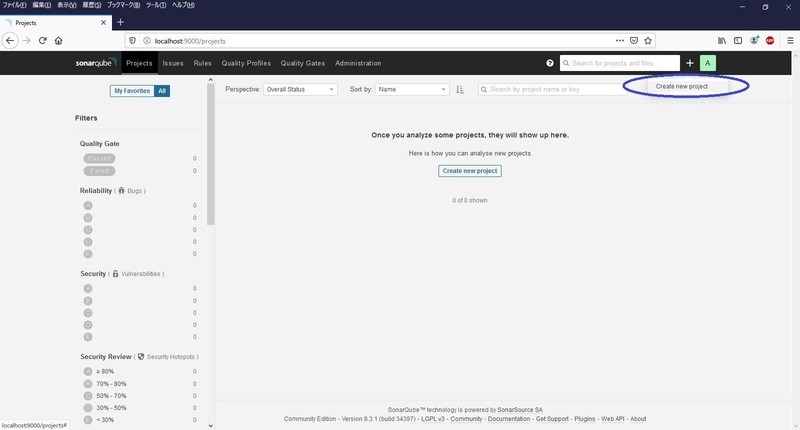
ブラウザからサーバにログインして、右上の「Create new project」をクリックする。

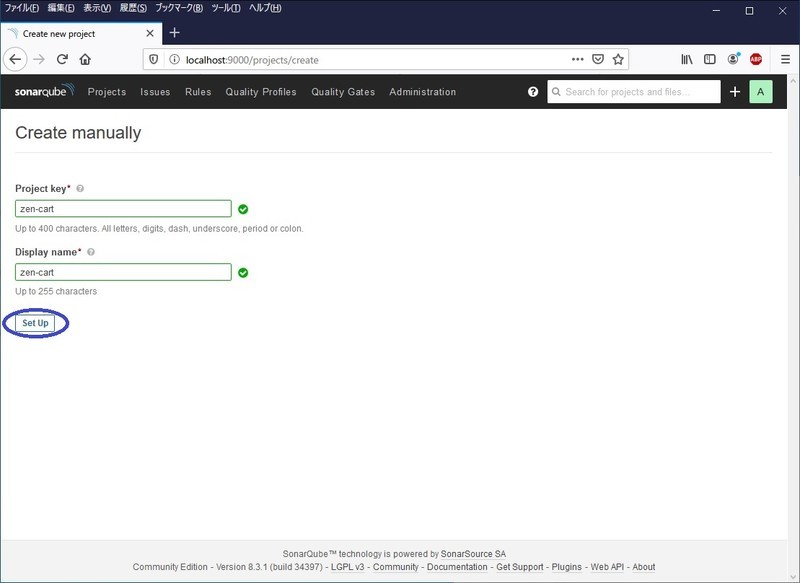
Project keyを入力して「Set Up」をクリックする。
ここではProject keyとして「zen-cart」を登録する。

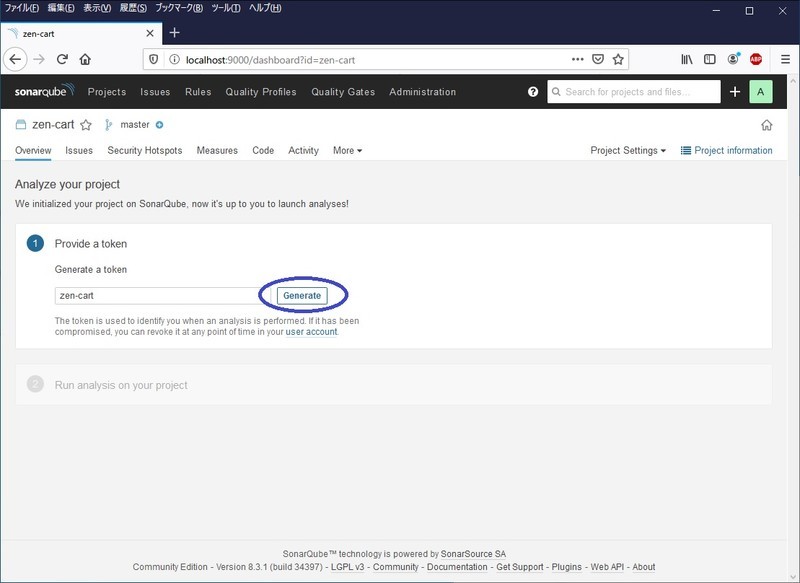
「Generate」を押す。トークンのベース文字列を変更したい場合は任意の文字列を入力する。

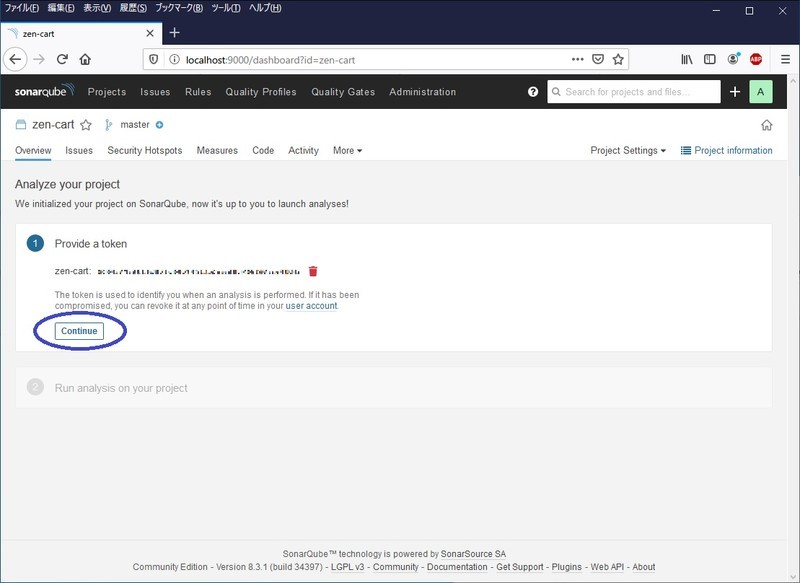
トークンを確認して「Continue」をクリックする。

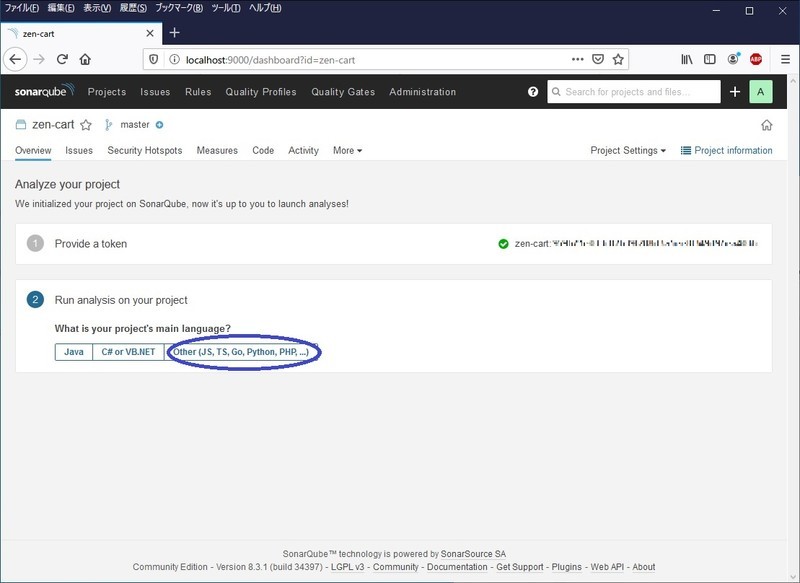
スキャン対象の言語を選択する。ここでは「Other(JS,・・・)」をクリックする。

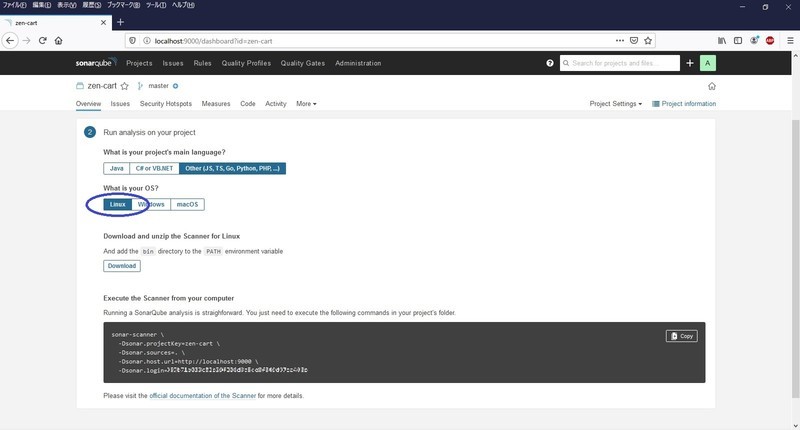
スキャナのOSを選択すると、スキャンコマンドのサンプルが表示される。
Amazon Linux 2を使っているので、ここでは「Linux」をクリックする。
なお、「Download」を押下すると、スキャナのダウンロードページに飛ぶことができる。

(6)スキャン対象の取得
スキャン対象はMS Application Inspectorのとき
https://chocopurin.hatenablog.com/entry/2020/06/01/223512
と同じ古いZen-Cartを使います。
スキャナ側にソースコード用のディレクトリを作成して、そこにソースコードをダウンロードする。
Dockerでやっている場合は(3)のスキャナ構築時点でマウント設定入れておくのもあり。
bash-4.2# mkdir /tmp/target bash-4.2# cd /tmp/target bash-4.2# wget https://ja.osdn.net/dl/zencart-jp/zen-cart-v1.2.0-l10n-jp-6.zip bash-4.2# unzip zen-cart-v1.2.0-l10n-jp-6.zip
(7)スキャン実行
ソースコードのディレクトリに移動してスキャンを実行する。(5)で表示された
スキャンコマンドはあくまでもサンプルであるため、自分が使いたい形に作り変える。
ここでは、SCM連携をしないようオプションを追加している。
本件の手順でスキャン実行すると、スキャンコマンドを実行したディレクトリ
(ここではソースコードのトップディレクトリ)に.scannerworkという
ワークディレクトリができる。
bash-4.2# cd /tmp/target/zen-cart-v1.2.0-l10n-jp-6
bash-4.2# /opt/sonar-scanner-4.3.0.2102-linux/bin/sonar-scanner \
-Dsonar.projectKey=zen-cart \
-Dsonar.sources=. \
-Dsonar.host.url=http://sonarserver:9000 \
-Dsonar.login=xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx \
-Dsonar.scm.disabled=true
[コマンド構文]
(スキャナのインストール先)/bin/sonar-scanner \
-Dsonar.projectKey=(Project key) \
-Dsonar.sources=. \
-Dsonar.host.url=http://(サーバ名もしくはサーバのIPアドレス):9000 \
-Dsonar.login=(生成されたトークン) \
-Dsonar.scm.disabled=true
[スキャン成功時のログ]
・・・
INFO: ------------------------------------------------------------------------
INFO: EXECUTION SUCCESS
INFO: ------------------------------------------------------------------------
・・・
(8)結果確認
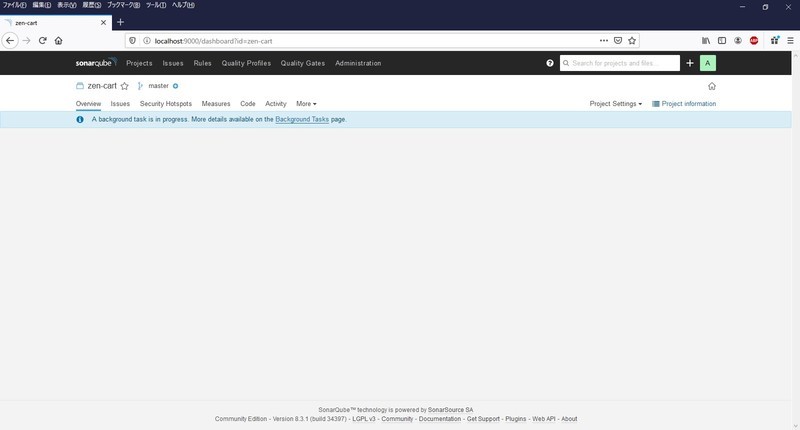
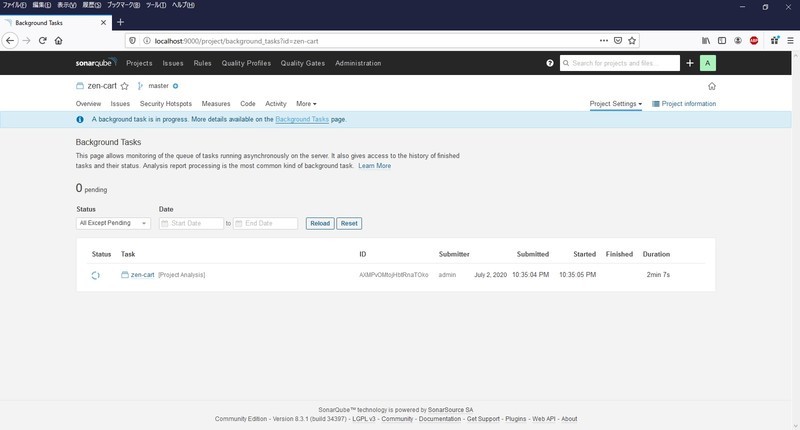
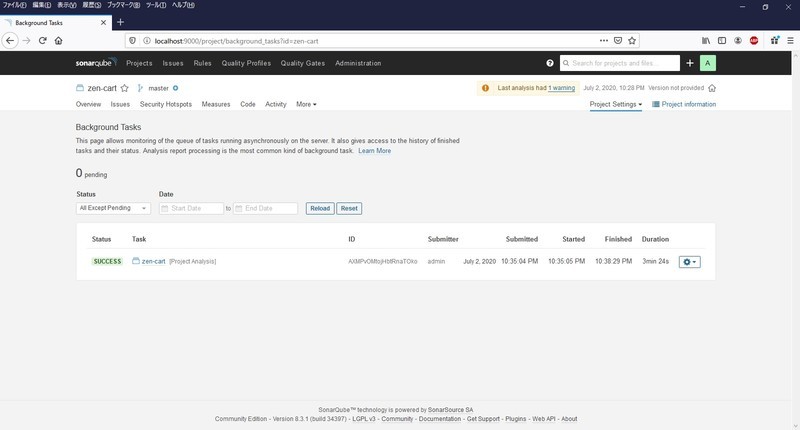
スキャンが完了すると、サーバ側で結果の集計が行われる。
ブラウザでサーバ側のプロジェクトにアクセスすると、集計の様子がわかる。



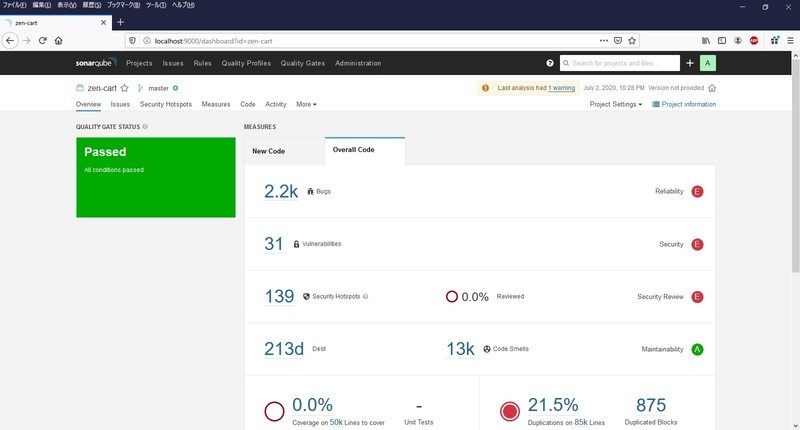
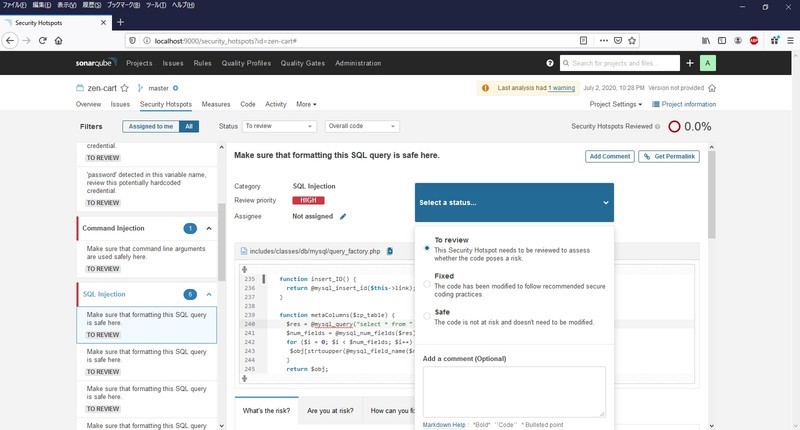
サーバ側の集計が完了すると、各種指標を閲覧できる。


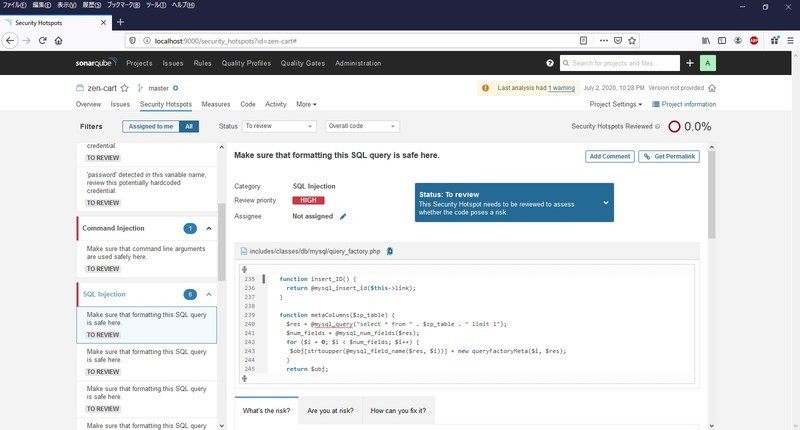
指摘ポイントをクリックすると、レビュー画面に進んで結果の精査を行える。


(9)その他:request entity too large
スキャン自体は成功していることになっているが、ログを見てみると、
ClientError [PayloadTooLargeError]: request entity too large
でERRORになっている部分がある。
スキャナが内包しているNPMパッケージ:body-parseの100KB制限
https://github.com/expressjs/body-parser#limit
に起因しているようで、GitHubにIssueが出ている。
https://github.com/SonarSource/sonar-css/issues/251
手動で変更できないか方法を探ってみたがわからず。
待つしかないのかな・・・!?。
(10)その他:SonarQube8.4リリース
本エントリーを試しているときのバージョンは8.3だったのですが、
文章にまとめているまさにそのときに8.4公開のアナウンス。
https://twitter.com/cluclu_land/status/1279420440121753600
どこかでバージョンアップしないと・・・。
<戦利品>
昭和オトメ御伽話(5)
約束のネバーランド(19)